Adding Content to an HTML Template
Important: Before you can add HTML content to a template, you must complete Step 1. Template Setup of the Properties Wizard. See Assigning Document Template Properties.
Add Content to an HTML Template
- Do one of the following to open the HTML template editing window in a template:
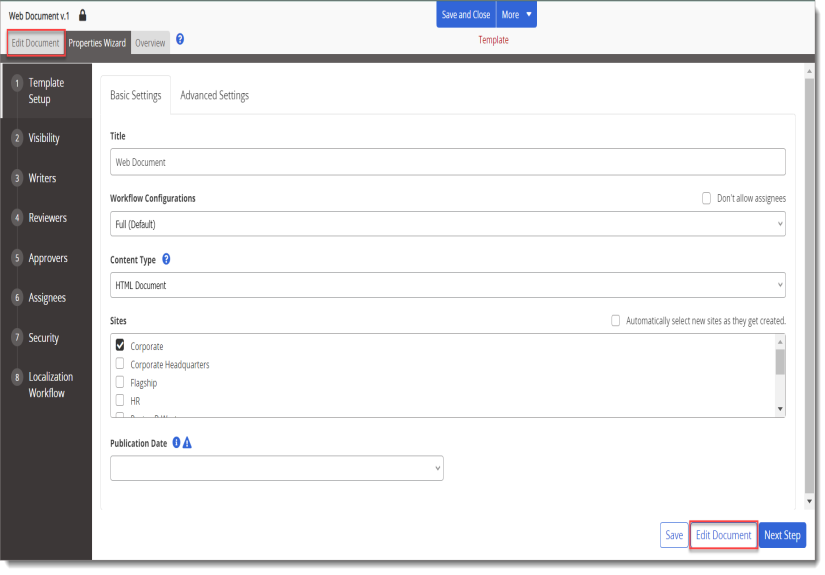
- If the template is already open, click the Edit Document tab near the upper left corner or the Edit Document button at the bottom of the currently displayed Properties Wizard step.

- If the template is currently closed, click Settings & Tools > Content Setup, and then click Templates. Click the template title, and then click the Edit Document tab or button.
You should now see a window similar to the one below.

- If the template is already open, click the Edit Document tab near the upper left corner or the Edit Document button at the bottom of the currently displayed Properties Wizard step.
- Do one of the following to add content to the document:
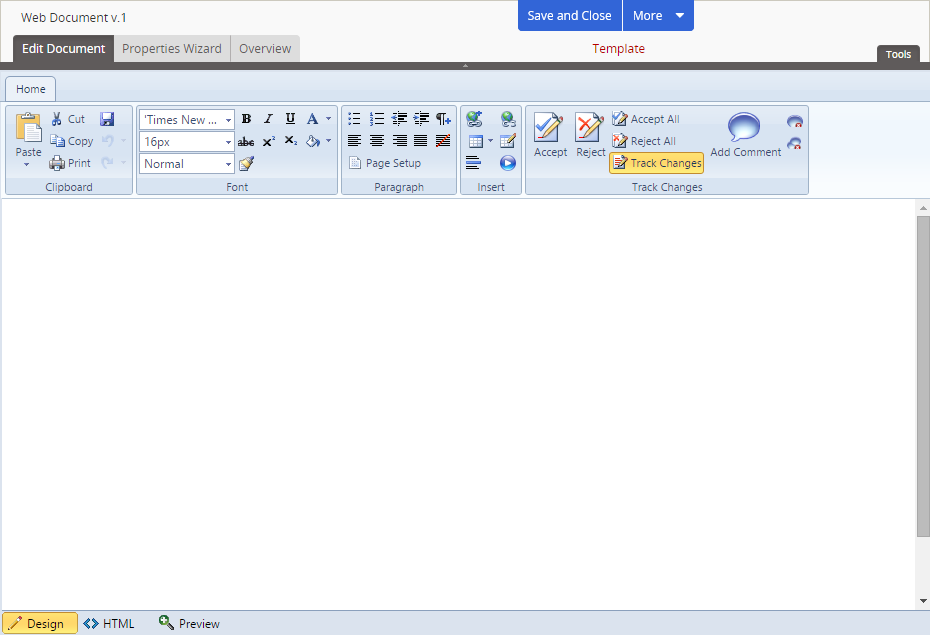
- Use any available features to write and format the document.
Note: If you would like to see more of the document within the window, click Tools, and then click Collapse Header Bar. When you are ready to use a feature in the header bar, click Tools, and then click Expand Header Bar.
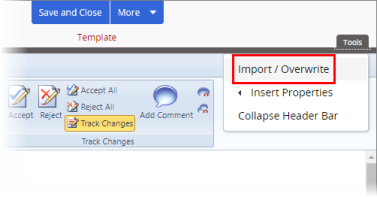
- Click Editor Tools, click Import/Overwrite, and then follow the prompts to import the content of an existing document from outside of Policy & Procedure Management (see Importing External Content (Template) for detailed instructions).
Important: Importing content completely overwrites any existing content. Copy and paste from another document if you need to preserve existing content.

- Use any available features to write and format the document.
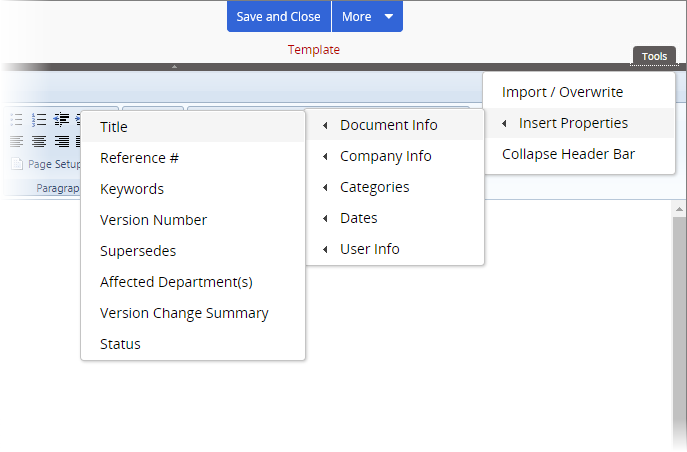
- (Optional) Place your cursor in the document where you want to insert a field property. Click Tools, click Insert Properties, and then find and insert a field property.

Note: Property fields added to a template are placeholders that will contain actual document information once a document is created from the template.
-
Click Save and Close.